Основы вёрстки
HTML и CSS
Научитесь собирать сайты, работать с макетами
и адаптивной вёрсткой с нуля за 3 месяца.
и адаптивной вёрсткой с нуля за 3 месяца.


Преподаватель — эксперт
Обучение от ведущего практика
Учёба в удобное время

Cвободный график обучения с бессрочным доступом
Документ об образовании
Именной сертификат о прохождении курса
Скидка -60%
Распродажа курса
0 дней 00:00:00
Что такое вёрстка?
Вёрстка сайта — это процесс переноса макета, созданного дизайнером, в понятный для браузера код. Специалист, который этим занимается, сначала собирает каркас страницы на HTML, затем добавляет нужные шрифты и дизайнерские элементы с помощью CSS.
85 000 ₽
средняя зарплата верстальщика по данным hh.ru

Фриланс
до 50 000 ₽
Стажёр-верстальщик
Intern
< 1 года
Первые
проекты
проекты
Начинающий специалист
60 000 ₽


Верстальщик
Junior
> 1 года
С опытом
90 000 ₽



Верстальщик
Middle
2-3 года
С опытом
150 000 ₽




Верстальщик
Senior
3+ года
С помощью этого курса вы сможете
01
Научиться верстать сайты
и найти достойную подработку
02
Расширить свои компетенции
если работаете веб-дизайнером
03
Освоить HTML и CSS
которые являются необходимой базой для фронтенд-разработчика
За время учебы вы реализуете 3 проекта для своего портфолио
Чему вы научитесь

Константин Коростиновский
Верстальщик
Профессиональные навыки
- Работа с редактором кода VSCode и его возможностями
- Создание HTML-документа
- Использование основных тегов и атрибутов
- Работа с текстом, таблицами, формами и мультимедиа
- Позиционирование элементов на странице
- Работа с отступами, полями, размерами, цветами, шрифтами, фоном
- Создание адаптивных макетов с помощью Flexbox и Grid
- Понимание кроссбраузерности и ее обеспечения
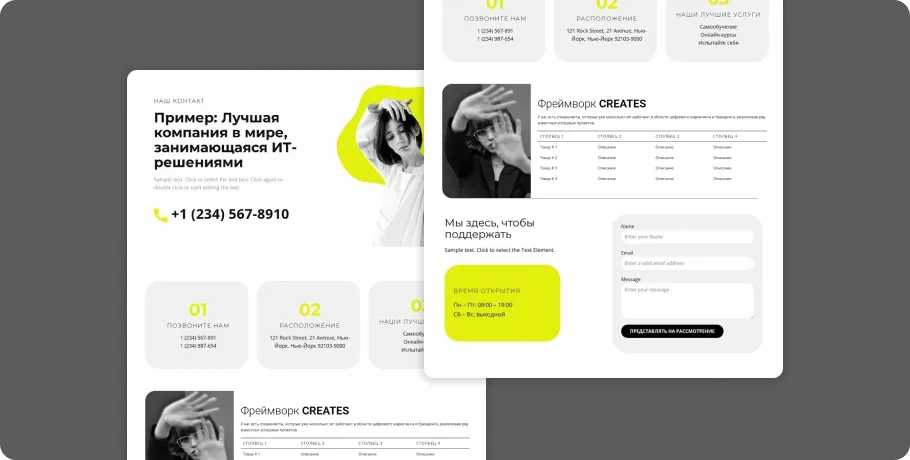
- Работа с дизайн-макетами в Figma
- Создание анимаций на CSS
- Владение основами Git для контроля версий
- Сборка и публикация проектов
Гибкие навыки
Инструменты
VSCode
Git
Figma
HTML
CSS
Запишитесь на бесплатную консультацию
Поможем определиться, подходит ли вам курс, и ответим на вопросы про учёбу.
Сделали всё, чтобы вы достигли своих целей

Программа обучения
Соответствует №273-ФЗ «Об образовании в Российской Федерации» и приказу Министерства образования и науки РФ № 499
Базовые модули
01
Основы вёрстки HTML и CSS
Тема 1. Введение
- Теория. Как работают сайты? Структура веб-страницы
- Редактор кода VSCode
Результат
Изучите популярный редактор кода для разработки web-приложений — Visual Studio Code.
Тема 2. HTML
- Из чего состоит HTML-документ?
- Основные теги и атрибуты
- Семантическая верстка (Кейс 1)
- Работа с текстом (Кейс 1)
- Формы
- Практическая работа (Кейс 1)
- Мультимедиа и встраивание.
Результат
Узнаете основы вёрстки веб-страниц с использованием HTML.
Тема 3. Основы CSS
- Введение в стили. Селекторы и свойства
- Отступы, поля, свойство display
- Размеры и единицы измерения
- Оформление: цвета, шрифты, фон
- Позиционирование
Результат
Разберём, что такое CSS и как его писать.
Тема 4. Адаптивность и кроссбраузерность
- Резиновая вёрстка, media-запросы
- Flexbox
- Grid
- Кроссбраузерность
Результат
Изучите так называемую резиновую верстку, как элемент адаптивной верстки. Подробно разберёте media-запросы и кроссбраузерную вёрстку.
Тема 5. Работа с макетом Figma
- Figma
- Работа с макетом. Часть 1 (Кейс 2)
- Работа с макетом. Часть 2 (Кейс 2)
Результат
Изучите приложение Figma.
Тема 6. Продвинутый CSS
- Сложные селекторы, псеводо-класы, псевдо-элементы
- Анимация (Кейс 2)
- Препроцессоры. Методологии именования
Результат
Изучите препроцессинг на примере препроцессора Sass. Изучите на более продвинутом уровне селекторы на примерах псевдоклассов и псевдоэлементов.
Тема 7. Итоговый проект
- Основы Git
- Cборка проекта и публикация. Кейс 3: начало
- Работа с макетом. Часть 1 (Кейс 3)
- Работа с макетом. Часть 2 (Кейс 3)
- Работа с макетом. Часть 3 (Кейс 3)
Результат
Разработаете итоговый проект.
Запишитесь на бесплатную консультацию
Поможем определиться, подходит ли вам курс, и ответим на вопросы про учёбу.
Эксперты
Учитесь на современной образовательной платформе
Наша платформа позволяет вам учиться в удобное время и в удобном месте, используя всевозможные ресурсы – от видеолекций и вебинаров до практических заданий и тестов.
Отзывы
00
часов
:
00
минут
:
00
секунд
Сэкономьте на курсе сейчас
До окончания акции осталось немного. Если вы раздумываете над покупкой курса, оставьте заявку на сайте и зафиксируйте текущую скидку.
Приступить к обучению можно будет в удобное для вас время.
Стоимость
6808 ₽/мес
2723 ₽/мес
Ежемесячный платеж при рассрочке на 12 месяцев без переплат и первоначального взноса
Старт
2 местаОсталось
До конца скидки
00
часов
:
00
минут
:
00
секунд
Нас выбирают
Академия «Синергия» — проект Университета «Синергия», реализующий программы дополнительного профессионального образования по самым востребованным и актуальным профессиям в наиболее перспективных сферах и областях.

«Синергия» в рейтингах
Часто задаваемые вопросы
Обучение
Оплата
О курсе
О нас
Можно ли совмещать курс с работой?
Мы выстроили обучение так, чтобы его можно было совмещать с работой. В видеоуроках даём необходимую базу, и её хватает, чтобы выполнить домашнюю работу. В среднем для прохождения курса за шесть месяцев достаточно тратить не более 10 часов в неделю на обучение. Если у вас достаточно свободного времени и вы хотите лучше погрузиться в материал — можете посещать вебинары или читать дополнительную литературу, которую рекомендуют спикеры.
Есть ли возрастные ограничения для студентов?
Я буду учиться один?
К кому обратиться, если у меня возникнут вопросы по курсу?
Наши ученики работают в таких компаниях